Visual Communication
Graphic Design Two ::
:: GD 02 :: project 1 :: project 2 :: project 3 :: resources :: class blog
::::::::::::::::::::::::::::::::::::::::::::::::::
:: Readings
:- Reading Four | pdf |
:- Recipe for Successful Web site
:- Order of the Order
:- Designing Interfaces (handout)
:- Web site Process Map
::::::::
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Project 2: Web site
Navigation is more than merely telling people where they can go. It is the artful setting of context that allows people to know what to expect, what to do, what they can do, and even, to some extent, how to do it. This is called a cognitive model and represents everything people understand and remember about your site when it isn’t actually in front of them. NATHAN SHEDROFF
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
ACTIVITY
You will be working on small groups for this project. Several complex sites have been given and you are to choose one to redesign. Content including images can be used from any sources -- not just the current web site examples of complex sites
www.symantec.com | www.apple.com | red cross: still to complex
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
GROUPS
Kelly Anderson, Rachel Meyers
Chelsea Andrews, Ashlynn Dawes
Anie Buckmelter, Jennifer Scheer
Caroline Curtin, Whitney Morris
Nicole Bahr, Stacey Dowgray
Caitlin Harsch, Lindsay Tippett
Jarred Kolar, Leah Hoelscher
Alicia Kranker, Katelyn McGill
Kim Patton, Krista Richards
Cody Tenbrink, Erica Birkman, Jay Vaglio
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Process + Schedule
PLANNING AND RESEARCH
Thursday: working session focusing on Site Map and content.
Create paths for somebody to navigate though a complex system. Find a pattern. Develop a way to categorize information that someone can easily understand. Think of all the parts and find a way to group them. What is missing (other content, words, images, video, podcasts, forums...) poorly designed and not considered, poorly designed but good thinking
Study every piece of information/function you think the site should have. Then make a content outline that uses categories (main buckets) to display what will be in the site. DESIGN IT. Should be a clear flow chart. 18 x 24 min
In your team of two, create a site map (definition of site map). Every group should study the content of your chosen web site very thoroughly in order to have a solid understanding of how the content is organized and classified (Read Order of the Order and Recipe for Successful Web site).
Sites for the project:
later you will be redesigning the look. choose something you both find interesting
http://www.whatbird.com/
http://www.enature.com/field guides/intermediate.asp?corrupted=1
http://www.arborday.org/
http://www.treesaregood.com/
http://www.nps.gov/
http://www.divestsc.com/
http://www.timewarptoys.com/
http://www.hickoksports.com/history/sprtindx.shtml
http://www.weather.gov/
HOMEWORK:
SITE MAP
In class you began to identify the relationships and connections within the content of your chosen site. Remember that the nature of the web is that it is interactive, it is nonlinear, this affords us the ability to navigate or create paths by content type, subject, or anything other variable we define, so it’s vital you are taking advantage of this unique affordable.
Meet as a group outside of class and compose an initial site map. For Thursday print the site map out b/w and large so the type is legible. (18 x 24 min. tile it together) when reorganizing the site there should be 6 to 8 main buckets. We will be working in class, bring post it notes and an open mind...
What if... Why...yes, no, what if... Besides what the site has brainstorm on every piece of information/function you think the site should have. Then make a content outline that uses categories (main buckets) to display what will be in the site. (history, links, contact us, about, find out more, press releases, video links, links, resources, blog, newsletter, register for __, pay for, see past, calendar of events, apply, nominate, see past awards, log on, search for information, sign up for an online news letter, interviews…
READ
:- Reading Four | pdf |
:- Recipe for Successful Web site
:- Order of the Order
:- Handout: Designing Interfaces
BLOG
blog a summary for each reading and prose 1 thoughtful question derived from any of the 4 readings. Just one question total.
RESEACH
Research existing web sites. Surf and surf the web looking for Webster that you find well designed, good navigation, cool, effective... Capture the URL and write a brief paragraph explaining why you "like" it. Post your findings on your personal blog. (You don't need to find them all in one night! Keep adding to the original post). In total find 10 sites also capture the URL for 3 web sites. that relate to the web site you are redesigning. While you are surfing around look for content that matches your goals.
GOALS + CONTENT
Fill out the handout Web site Process Map as a team. Content: complete an audit of the current content, what is missing, what can be left out, where can you get more content? Find content. Copy capture the links or copy it into a document.
2 user personas (not primary or secondary) a "story/description" for each person and why they would be interested in your site. remember what they "like" has to fit the "look" of your site. Define a user path for each user persona. Type up the personal and show the path someway.
* October 7, Tuesday: All of the above needs to be done and the site map completed printed out and professional. Work with partner, figure this stuff out, be a team. PDF your site map, the content from your web process map and user personas.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
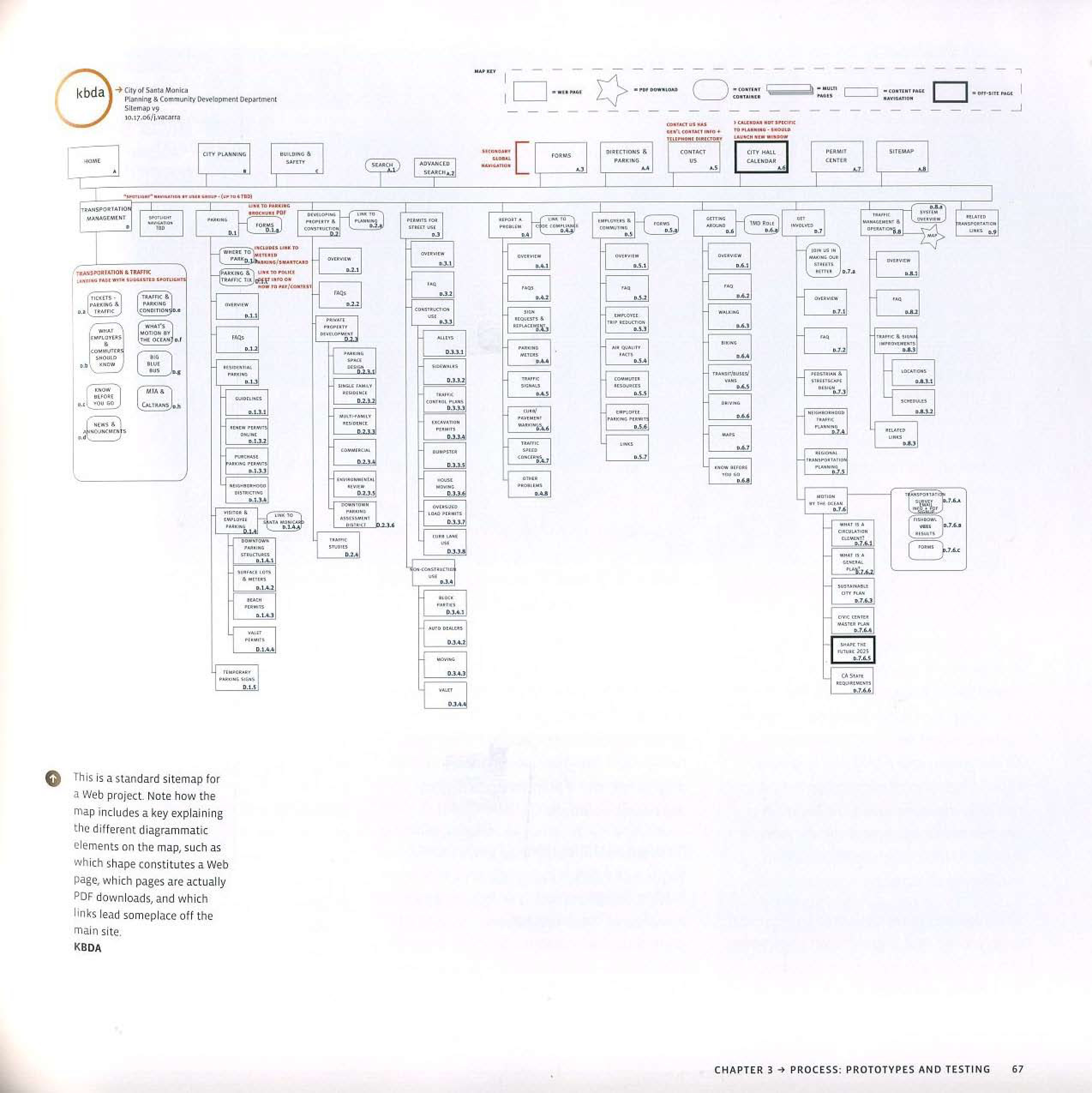
other examples of site map's | organization of a complex site (not an example of how to)
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
There is an example of a site map on page 23 of the reading 04.pdf.

Below are examples of how to get there.


::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUE OCT 07
due: research and planning
Web site Process Map + Content + Site map (see directions above)
PDF all the of the above in one pdf and put it on the server. I need to meet each group individually so I need to meet with a few groups before class.
working in class on user paths and wire frames
create html site for process
Homework: To Suggest + Site Architecture + User Paths + Wire frames
-- Formulate a to suggest.. based on your web site process map:
Quality, Expression, Impression. at least 3 words under each.
-- Refine site map: based on any feedback
-- So far you should have 2 users that go down 2 different user paths.
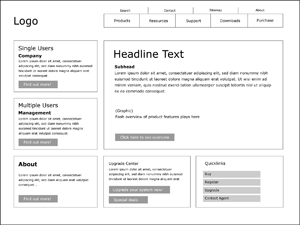
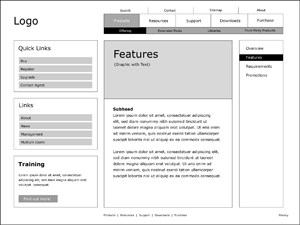
-- Page structure: Work as a team and define/explore 3 - 5 different ways to organize the information on the Homepage (navigation and content). Explore different ways to structure the page, so you can "test" which is best. Think of the structure as a grid, you will need columns, hanglines, gutter; links, intro text or main text, body text, images... (min. gutter 10 px). "Sketch" these on the computer (600px tall x 800 px wide). Include all consistent navigation, main content, links... Your user should be able to look at the page and see where they have to click on to go down your defined path. Save them as a pdf. (only as a wire frame: no real images, typography, color...)
-- Decide which 2 different page structures are the most successful.
-- Based on the above: create a series/set of wire frames using your 2 page structures. As a team: you are wire framing the 2 users paths for each persona -- using 1 page structure -- every page in your site (wire frame) should not have the exact same "content structure". A homepage should have a different "content structure" than a "following page". Think of a homepage as a bookcover. However the constant navigation has to be treated the same and in the same place for all the pages in the page structure. Then Repeat. Using a different page structure as the base. Wire frame the same 2 user paths. In total your team will have 2 wire frame sets, showing the 2 user paths for each persona.
Use illustrator (600px tall x 800 px wide), print out 70% black and white (do not printout 100%). Each click needs to be its own page. You will have have multiple pages. Besides printing them out pdf them and upload them onto the server.
simplified steps
1) to suggest
2) refine sitemap
3) page structure exploration (3 - 5)
4) create wireframes
5) print out wireframs and pdf them
this is one example, see reading 04 page 30


Print out user paths and create a pdf of all of the above and put it on the server.
*Keep collecting content: images, textures, line drawings. Do not wait...COLLECT.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
THURS OCT 9
due: (see directions above)
working in class: crit user paths and wire frames
work on finding: content
Homework
-- What do you want your users to do, feel, remember? How can you do that (concept)?
-- Refine user paths.
-- Collect and share images, textures, icons, diagrams, text look and feel for your site.
-- Design: Homepage look and feel: Explore "styles" create 5 different homepage "looks" (navigation structure, image, type, color palette). 5 as an individual but I would like to create 3 then take 2 from your teammate and create 2 based on their design. You are a team share collaborate. 5 total for each of you in the group. Save files at pdf and put them on the server before the class begins.
design in photoshop
homepage size 600 pixels tall by 800 pixels wide
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUES OCT 14
inclass: going over homework and
working in class on Web site design tips... pixel fonts
Homework
What can this start to look like?
Take what you learned, like, worked from the last homework and design 3, yes 3 different looks and feels for how 1 user path can look. Not 3 as a team but 3 as an individual. (should be no less than 3 pages per path so that is 9 layouts min. total). BUT work with your partner. You are a team, you can use parts of their designs they can use parts of yours. Gather lots of resources and EXPLORE, SHARE...
Must haves or must be...
design in photoshop
homepage size 600 pixels tall by 800 pixels wide
following pages are 800 pixels wide x however tall you need them
web design it is a non-linear experience DO NOT force it to be one!
a web site not a flash or motion it is not a push experience
navigation: must have global nav
consider how user will know where they are (color, breadcrumbs...)
explore different looks/styles/hierarchy/image heavy vs text heavy or vice versa/image styles, explore and explore...
you may have animation in your site (flash, animated gif)
more tips... the screen if the final media, the most common mistakes in first web designs are: 1) the type is too large or too small, body text needs to be around 11pt (verdana is a good choice) anything smaller needs to be a pixel font. 2) the look of the navigation is too "important" content is important, navigation just needs to be seen and easily found, avoid making it to large, too "special". It doesn't not need to scream i am here! click me... 3) forcing the user to click to many times to get the information they need. Do not use Click for more over and over, it is not a book, avoid next page (non-linear embrace it). Give the user the content.
Due Thursday Oct 23rd. Save your files as pdfs and put them on the server.
you have the time so these should be GREAT. no exceptions. Homepage + 2 pages in 3 different directions. Feel free to email me pdfs if you want. or post jpgs on your blog.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
THURS OCT 16
fall break
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUES OCT 21
no class for advising
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUE OCT 28
Final Direction Due with all pages of 2 user paths full size, full color, full everything pdf with printouts in b/w bound so we can flip through them.
Inclass: photoshop demo, creating rollovers.
Homework:
watch: to reduce your learning curve watch the lynda.com videos
design: make any design refinements based on feedback
grid: take one of your more complicated pages and develop a grid, measure it out in pts and write down the measurements.
psd files: make sure you have all your psd files that you want to turn into webpages, saved with all the layers.
rollovers: if you are using rollovers for your navigation, please make all states in photoshop.
jpgs: please have a copy of your paths saved as jpgs (that means you will have all your pages saved as psd files and jpg files.
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
THU OCT 30
Refinements and Finalize all interface design.
Demo: Slices in Photoshop, Rollovers and Dreamweaver Fundamentals.
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUE NOV 04
Translate "static" pages to Dreamweaver. Homepage plus one user path complete. Individual meetings. Troubleshoot Dreamweaver and Photoshop.
Refine all photoshop files so they are perfect.
Save them all as jpgs.
(ideally: update clickthrough: on your own)
Make your homepage work and click to all paths.
Tuesday we will go at this again but you need to have worked on it this weekend.
Most important! PHOTOSHOP files are finished, the correct size, all type is legible
COMPLETELY legible, not at all "messy"
Click through
each pages has an HTML file, on each HTML file is your jpg, use image make to link to all pages.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Introduce Project 3
Pick a topic out of Dangerous Book for Boys or Girls.
Make a Copy of your topic or topics out of the book.
Type all text and post on your blog.
START NOW due Nov. 13. If you start collecting/exploring/manipulating images now you will be in good shape, if you don't you will be in a pickle.. 3 different 11 x 17 moodboards showing a tool kit: image, image style, icons, illustrations, typography. ALL REAL if you are showing an image or illustration it MUST be one that you are going to use! no place holders here. We need to see the real stuff.
Clickthrough Demo and individual meetings. (you must be in class doing something, process book, clickthrough, finding your topic, finding images, flash tutorials).
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
THU NOV 06
Individual meetings: I need to see you final photoshop files if you want feedback before they are due. Work on your clickthrouh. If you are all done with that you have your process book to do, find a topic for project 3, listen to the flash tutorials, practice your tutorial etc...
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
FRIDAY NOV 07
Building HTML. please make an appointment. 1:00 or 2:00. I can work with 2 people per time slot.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TUE NOV 11: PROJECT DUE
The html component of this project is due during finals week. That will give you time to work in Dreamweaver and learn a bit about building a website. From now until then i will work with you on creating the HTML outside of class. Those of you that can do it on your own GREAT. Just show me your progress and ask me questions if they come up.
COMPONETS DUE...
Homepage and 2 user paths refined and complete with rollovers.
-- Clickthrough of all pages including rollovers live on the web (people.ku.edu/~)
-- Process Book: Include all process including web process map. You can work on it as a team or individually for your process book. When creating your pdf it is for PRINT not an online presentation. It should be professional and ready to be printed out to take on an interview. You are not printing it out to hand in, hand in a pdf
Hand in: put on the server a folder with your name on it, with your process book pdf, your folder containing your clickthroughs (html and images) AND all your photoshop files.
Post: on your blog your link to your clickthrough.
Also project 3: Topic Chosen: content typed up on your blog AND printed out
ALL of the above must be done before class starts anyone still putting things on the server your project will be considered late and docked a full letter grade.
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
PROCESS BOOK
handing in pdf but should be designed to be printed out and presented in an interview, or for scholarship. define a grid, type styles, headers, sub head, text, callouts, leading... make the pages dynamic while being consistent. THINK first you may want to move to 11 x 17 or 13 x 19 so that you have room to show your design process.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
COVER
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TITLE PAGE
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
01. PROJECT SUMMARY
State general project information, goals, and relevant background information for site redesign. This paragraph should be a statement overview of the project as a whole. Include your Concept Statement.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
02. ESTABLISHING GOALS (all about your site not the original site)
What is _________.com
What is the purpose of the site/what is the site about.
What sites are in competition or offer similar "things" to yours.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
03. SITE ARCHITECTURE
Final site map with user paths identified (somehow someway "nice")
(you can place a large pdf page within your pdf. do not try and fit your site map on a 8.5 x 11 page)
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
04. AUDIENCE PERSONAS
Persona one: and user paths identified
Persona two: and user paths identified
Persona should include age, sex, race, hobby, what they read, where they shop, etc., what he or she expects from the site, and how you want them to use the site.
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
05. PERCEPTION AND TONE
List 3 – 5 words under each
1. quality ______.com is...
2. expression: feel...
3. impression: design visually should be...
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
06. DESIGN PROCESS (figure out a nice way to show all your process)
1. wireframes
2. initial designs
3. refined designs
4. final designs (showing rollovers)