:: Syllabus :: Modular Grid :: Modular Font :: Typesetting Rules :: Resident Expert :: class google drive
.................................................................
Professor: Andrea Herstowski
Office: 353 Chalmers Hall
Office
hours: by appointment
email: herstow@ku.edu
................................................................
Monday, Oct. 26
Wednesday Oct 28
Monday, Nov 2
Wednesday, Nov 4
Monday, Nov 9
Wednesday, Nov 11
Monday, Nov 16
Wdenesday, Nov 18
Monday, Nov 23
Wednesday, Nov 25 (no class)
Monday, Nov 30
Wednesday, Dec 2
Dec 10: Final
................................................................
Project Links
;- Watch Read Summarize
:- AfterEffects TutorialS
:- Type Classifications
:- Typeface research
Resources: use them
Type Classifications / Thinking with Type
Designing Type by Karen Cheng
Mac is not Typewitter (download pdf
LetterFountain: Names and classifications
Glossary of Terms.pdf
Character Characteristic
Anatomy of the letter
if you like a video here you go
glossary here
pdf compulation Anatomy refresher.pdf
................................................................
Fonts and fountry or type house
:- by Foundry
:- Type Wolf
Links : start following...
:- Thinking with Type
:- Practical Typography
:- designobserver.com
:- friendsoftype.com
:- typographica.org
:- welovetypography.com
:- FontShop Spotlights
:- Fontshop Essays
:- I love Typography
...............................................................
Motion Graphic Designers / Firms / Resources
Imaginary Forces
Kinetic Typography
Trollback and Co
Art of the Title
Prologue.com
Movie Title Sequence
..........
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
THIS HAS NOT BEEN UPDATED YET FOR FALL 2021...
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Resident Expert: Teach us about a Typeface
Project three focuses on learning to identify fonts, font characteristics and type classifications. And then teaching them to us -- you are the resident expert of a Typeface. Your task it to teaching us everything there is to learn about a specific typeface. Who designed it, when, its character, how to identify it... You will become the resident expert of your font. We must learn about the typeface through your final animation(s).
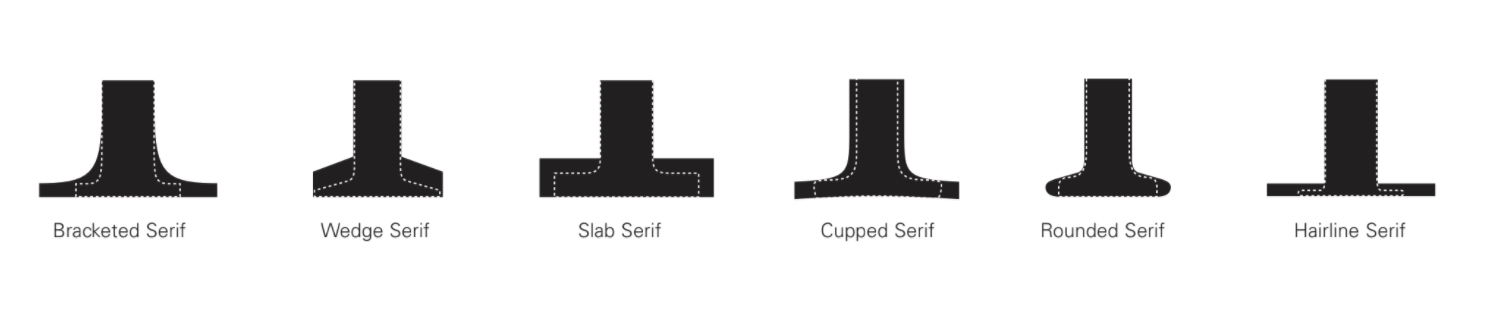
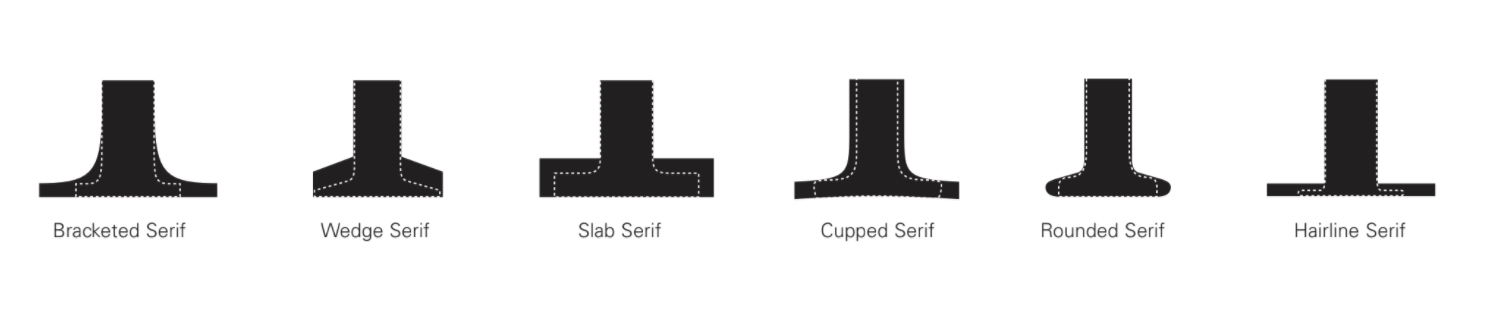
Graphic design professionals are expected to recognize an almost infinite number of typefaces; it is essential, therefore, that students begin by learning the parts of the letter (terms), characteristics and to classify typefaces into these major historical, categories (type classifications): Old Style, Transitional, Modern, Slab Serif, Sans Serif.
A typographic hierarchy expresses the organization of content, emphasizing some elements and subordinating others. A visual hierarchy helps readers scan a text, knowing where to enter and exit and how to pick and choose among its offerings. Each level of the hierarchy should be signaled by one or more cues, applied consistently across a body of text. A cue can type size, style, color, horizontal or vertical alignments, placement, leading, or tracking. Infinite variations are possible. Past examples | 1 | 2 | 3 |
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
LEARNING OBJECTIVES
_ understand the anatomy of letterforms
_ understand history of typography
_ understand type classifications
_ explore the expressive potential of typography
_ solve communication problems within given parameters
_ methodically document relevant design inspiration and process
_ present and assess work in a visually and verbally articulate manner
_ professionally document outcomes
PROJECT DELIVERABLES (more info given closer to the deliverable date)
4 - 5 minute informational animation. Can be one long animation or a series of animations that add up to 4 - 5 minutes.
SOFTWARE
Adobe Illustrator or Photoshop (to design)
After Effects (not all things have to be imported sometimes you can just build layout in After Effects
Adobe Media Encoder
- - - - - - - - - - - - -
PROCESS
Process will be graded every class using a 5pt scale. Post to slack or google as directed in the homework. There is no process book due at the end. Some of make like this but you should be aware that me "grading" your homework every class typically ends up with everyone having lower process grades. So please keep up with your homework. When exploration is the homework -- you need to explore and have options. 5pt exceeds expectations, 4pt very good more than average, 3 did what was asked, is OK, 2 sort of did what was asked, 1 didn't meet expectations, 0 for not showing/posting/handing anything that day.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
mountaineering/drawingtofont.html

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Oct 26
_ Intro to the project
_ Watch Read Summarize
_
Font Classification
_ Intro to After Effects
Homework
Wednesday will be a Quiz on Characteristics -- looks like this...
Watch Read Summarize: google drive doc
We will do some of this in class and anything we don't get to in class you have as homework.
Learn the typeface classifications. google drive doc
Have notes and examples. You could make a google doc or google slide show to make a source for reference. We will do some of this in class and anything we don't get to in class you have as homework.
Learning After Effects google drive doc
We will do some tutorials in class on Monday and Wed you are expected to do the prompts and watch tutorials as homework. You have until next Monday to not be afraid of After Effects any longer.
Get comfortable with position, opacity, scale, adjusting timing, saving as a composition, making multiple compositions... Post any tests you want to share for process. Post to behance or on slack or...
Wed we will work on animating typography and bringing in an illustrator file (so if you want to make your own composition great or you can use my demo one.
Lottery : 5pm on Monday Oct 25. I will release this google doc and you can put your name next to the font you want to become the resident expert. One person per font there are more typefaces listed so you won't get the shaft if you pick last.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Oct 28
Discuss Font Classification
Discuss Readings on Revival.
After Effects Tutorial part 2: typography in aftereffects
Homework
Please have a handle on After Effects -- keeping it SIMPLE. No camera, no 3D... classification. Here is a outline of what if you want something specific. Post any tests you want to share for process. Post to behance or on slack or...
Start Research on your Typeface. Research start now. So if you have questions or have trouble finding info you have time to ask. also use https://lib.ku.edu/
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Nov 2
Show and Tell aftereffects trials.
Discuss Research and start observations in class... Be prepared to stay the entire classtime.
Italic or Oblique understand the differences. (one isn't wrong you just need to know the difference)
Types of numbers aligning/oldstyle or lining?
PLEASE USE...
Use Designing Type and Letter Fountain: drawing to font.
Process grade will be based on nerd factor of 10. 1
0 most nerdy.
Homework
! >> Use this file for an outline.
>> if you want to measure use this
Finish Research and observations. Be as specific as possible. You may need more research. Please type up your research, you will need it typed up. The more nerdy you can be here the better. Also try different ways to show and tell your observations. MORE not less.

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Nov 4
Because many of you may have been traveling or up late...
we will have a workday.
Workday. Please check in via zoom during your class time or post what you have so far so I can see if you need a push. I can imagine that most of you are not nerdy enough... so save what you have so far as a pdf and join on Zoom or post on Slack or the google drive. Let me know on slack if you put it in the google drive.
Homework
Finish the Research on your Typeface. Post it somewhere so I can take a quick look.
Expand on your observations
outline.
Looking at your observation worksheet. Stay nerdy here. Be specific. Be obsessed.
Write out / identify in some way at least 20 characteristics you found about your typeface.
What are the 6+ most obvious, recognizable features of your typeface? You could start off with serif or sans serif an then somethings you can point to a non-designer to teach them about your typeface. They would see to understand what you are talking about.
What are 15+ characteristics that you want to point out to designers? What else do you want us to learn about your font: ligatures, special characters, different styles, real italic vs oblique, kind of numbers...
You can use the document I gave you or create something new. Create pdf presentation that you can present to your group. And hand in as process for me to grade. Include the full font so they can see it all at once, and then all your observations. Be careful on how your present. Design it in a clear way.
Let your group help you confirm the 6 top distinguishing characteristics.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Nov 9
meet as large group.
Show and Tell. Research, Typeface Observations.
12:30 section Marshall Rake from LA firm Public Library is Zooming in today. I asked him to talk about the process when creating something in motion. Please look at the work before and have some questions for him. 8:30 class you are welcome to join at 12:30 if you can -- it will be recorded so you can watch it.
Optical Compensation. Take one more look at your observations through the lense of optical compensation
Watch: https://www.youtube.com
Read Type Mechanics Part One | Part Two
Work in class: Type out any letter uppercase, lower case and a word in your font and look for at least 6 different fonts that could work as a secondary font to your typeface. What are you using for criteria. By 11:00 have secondary font studies posed on Slack as a pdf. Stay logged into Zoom you may turn off your video while you are working but keep your auido on.
Homework
Finish any of the things listed above that you didn't get to in class.
You have collected a lot the written research. Edit it so you can use it.
Biography of Designer: Edit/Rewrite a bio for the designer(s). 150 - 300 words
Moment in History (art movement, news or pop culture).
150 - 500 words + images
Classification and classification traits (generic). 150+ words
Why your font fits into that classification or why it doesn't fit into a clear classification
300+ words
20 + characteristics (edit what you have done so far)
You can do this in a google doc, word or in what ever is easiest for you.
Read homework that you will do over the weekend and start collecting imagery if you want to get a head start.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Nov 11
meet as large group.
in-class group work.
Homework
Create 3 original and unique Toolkits (different from each other).
Think about art/design period, news in that year, pop culture or any other mood/tone. Looking for range. You know sometimes you make a tool kit then you make it again so it is better. Give yourself time so you can refine make and refine these.
Tool kit should include (what am I missing from the list? -- what you think)
-- name it a mood/feeling/style
-- name of your font
--
your font in use, use it in a word(s) in all caps, a word(s) in all lower case,
-- use it in use with your secondary font. do not just put the alphabet show it in use.
-- at least 1 - 4 images can include video stills
--
pattern (optional) is there a pattern you can make? of what? what makes sense is it vector of something or is it a part of your font that is cool, a special character..
-- develop a system of how to show and tell at least 3 characteristics -- this is the most important step and DO not repeat yourself. each tool kit needs a different system for the show and tell.
Save them as a pdf and post to slack.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Nov 16
meet as large group.
In class: Create a series of type tests on Aftereffects. Test how small you can use your font, what about other styles? Test how small you can use your secondary font. Test size and style. Test out transitions. Export and look at it in both the mov and gif format.
Refine and expand and repost 1 Tool Kit so you have all that you need. Find or create your own images. If you want to use images have maybe 6 - 12 images you can pick from or video.
Homework
-- refined and expanded tool kit
-- refresher gif/movie (most of you did it in class)
-- and your proposal...
The final content for the animations must include. In any order. You can have more but not less. (make a checklist): Name of Font, Designer Name(s), Facts about the Designer, (other fonts they designed), Dates associated with the Typeface, Classification and why it fits (or doesn't fit) in that classification, Moment in History (art movement, news, pop culture), 6 - 10 obvious characteristics, 10 - 15 less obvious characteristics, 10 - 15 characteristics for the type nerd.
How you are going to teach us about your font.
What do you want us to know?
What do you want us to feel?
What do you to teach us and what are we to learn/remember.
How do you want this to be presented to us?
Is it one long video?
Is it a combination of videos posted on behance? Are they all the same proportion?
It is a series (9 or 10) videos to posted on instagram.
Will you use sound: music? voice over? sound effects?
Please make a proposal that addresses all of the above.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Nov 18
meet in small groups.
Homework
This becomes a bit complicated because of ... you all maybe doing different formats.
Is it one long video?
if so consider 20 - 30 key frames
Is it a combination of videos posted on behance? Are they all the same proportion?
Create a series of key frame sets.
It it series of 15 second videos to post on against.?
Pick 5 videos of the series and create at least 4 key frames for each.
- - - - -
Visualize the story/ Creating a Storyboard.
When creating anything in motion you can't just sit down and make it. You first have to plan it out in the form of a story board.
Storyboards take time. They should be specific and vague at the same time. You can't show us every frame/ every moment/second.... But you can show us key moments in your motion. Imagine toping a running video. And that is your key frame. A still frame. Work in the proper proportion.
Create a storyboard -- a series of still frames that show us and tell us the story. Please put all frames all on one sheet in the proper proportion.
Tranisitions: How will things appear on the screen and off the screen -- how are objects transitioning to the next screen. Tell us the tranisitions -- type out the words scale on, swipe from right, change in opacity etc -- those are just examples. Tell us what you are thinking for your transistions.
Sound: include if you have a sound, voice over, etc.
Save as a pdf.
Click Through
Next scale up your frames so you can click through them one at a time. Just the frame in the correct size.
Now do it all again. CREATE a new storyboard. Making it better, pushing an idea... Look at it and do it again.
How can you keep things more consistent you should repeat transitions -- have a few that you repeat over and over. How can you be more consistent in placement/alignments. How can you break all that with some surprise? Just like you fall asleep when someone talks in a monotone voice. If your video doesn't have visual story arch it will be static and monotone.
For Monday Nov 23 you need to have 2 different storyboard directions. Show all the frames on one sheet and create a click through one frame at a time for storyboards. You really need a direction before you leave for Thanksgiving if you don't have a story that works you will not be able to start animating.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Nov 23
present to the class. idea. style. surprise. alignments. consistency. too consistent. not enough?
Create an animatic in Aftereffects.
Play through.
Think abou how long each frame must be on the screen. Start with 5 seconds.
Add 2 - 5 seconds for each additional piece of text or information you want us to "get",
Are you going to use sounds, a sound track, voice over? add rough them -- they can be rough -- not in sync.
Be prepared to show an rough animatic of your ENTIRE story -- should play in stills.
Homework
(from now until this is due, most likely will be at least 30 hours of aftereffects work so work on it in chunks of time -- I tried to give you milestone but you may have to set your own)
Refine storyboard based on feedback.
Start in AfterEffects
Maybe think of the Key frame as its own composition?
Use your illustrator files as compositions OR import them flat and recreate in After Effects.
Create an animatic.
Then start animating: maybe 20% of it is animated. (more animated is fine but no less).
Think of your animation in layers of refinement.
Where can you use the same transitions?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Nov 25 (no class): thanksgiving. eat. hang out. do homework. nap. repeat... do not take days off. this is not the time. your break is so close. push through and use these days to work a bit every day.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Nov 30
Present where you are. What are your next steps. Work in class. By Wed you should be be more than 60% done.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Dec 2
Small Groups
Present where you are. What are your next steps. Work in class. By Monday you should have all everything moving and spend the week refining timing, transitions, sounds, consistency, surprise.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, Dec 7 and Tuesday, Dec 8
4pm - 6pm
Drop in hours if you want some feedback. We will be on zoom for you to drop in. If you want feedback via slack it is an option but the drop-in may give a chance for more feedback or trouble shooting.
Zoom in link is Slack
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Thursday, Dec 10: DUE
Post your final to behance by 5pm on Thursday Dec 10.
You may hand in earlier in the week.
You determine the best way to post it.
Put your mov or gif files on the class google drive.