::::::
associate professor Andrea Herstowski
University of Kansas | School of Architecture, Design and Planning | Visual Communication Design | Graphic Design
______________________________
:- Homepage:
______________________________
:- Teaching Statement
______________________________
Selected Class Projects
:- Bookcovers: Developing a Series
:- Famous Speech: Motion vs. Print
:- Creating Interaction
:- Workbook: Type Rules Illustrated
:- Senior Portfolio Class
______________________________
Sample...
:- Syllabus
:- Rubric
:- Student Observations/Reflections
:- Class Portal
:- Class Project Outline
______________________________
Recognition
:- Teaching/Student Awards
______________________________
Contact Info
e: herstow@ku.edu
c: 795 393 9382
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Creating Interaction: Teach Someone how to do Something
Begin with the end in mind — Lana Rigsby
Printed communication is static: words and pictures are “stuck” on the page, the viewer can access the content of a page in one glance. The designer tries to control the viewer’s gaze by manipulating position, scale, and color. By contrast, communication for the screen is kinetic; elements may move, zoom, appear and disappear, reappear and content can be delivered by the readers interaction. Interaction/ active viewers have a say in choosing how, what, where and when they get the next bit of information.
What is exciting about the added accordance of interaction is that it offers a new way to present content. A way that may make it easier, more engaging, more accessible to understand something complex. The experience gained by the student during this project can be carried with them when designing an interactive exhibit, a kiosk, online magazine, website, hand held application, or whatever new technologies will develop in the near future.
O U T C O M E S
-- pre-plan and visualize using diagrams and storyboards.
-- organize a sequence and narrative of both type and/or image.
-- clearly state aesthetic and communicative purpose.
-- achieve a clear and expressive visual meaning.
-- kinetic sensitivity and control the variables of motion (weight, path, area, and speed).
-- audio sensitivity and be able to control the variables of sound.
-- interaction sensitivity and be able to control the variables of information hierarchy.
-- navigation is clear (usable).
:::::::::::::::::::::::::::::::::::::::::::::::::::

:- Caitlin Harsch | play | visit website
:::::::::::::::::::::::::::::::::::::::::::::::::::
:- Jarred Kolar | play | website
:::::::::::::::::::::::::::::::::::::::::::::::::::

:- Jenn Scheer | play | website
:::::::::::::::::::::::::::::::::::::::::::::::::::

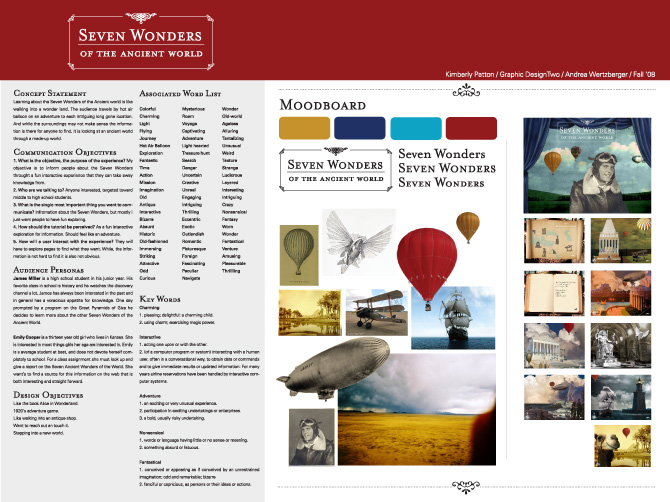
:- Kim Patton | play | visit website

Kimberly Patton: process poster
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Reflections/Observations
For this project the text is taken directly from The Dangerous Book for Boys or The Daring Book for Girls, both are guidebooks published by Harper Collins, aimed at boys/girls "from eight to eighty." Each covers around eighty topics, from building a treehouse to catching rabbits and how to understand girls.
At the completion of the project the students have 1) an interactive artifact, 2) a website: process, refection and outcomes 3) process poster. Click on the links above to view student projects and process. Because interaction is a new media for the major, at the completion of the project I create a online webpage/portal of all the final projects and send the link to fellow colleagues, alumni and area professionals. (click here to view online portal of final projects.)
Teaching software: We use program Adobe Flash for this project. Because it is a program to create interaction, most students have very little experience using it, and find it intimidating and frustrating. Many find it a hard to learn. To calm these anxieties I use a combination of approaches. I give a series of tutorials to the class, list a series of online tutorials the student can access 24/7, and we have a session of student to student tutorials. The student to student tutorials have been a great success (which in turn, has made this project a success). I divided different aspects of the program into small tasks, and have each student become the "resident expert" in that part of the program. One full class period is comprised of students teaching their classmates their part of the program. During the project if a student has doesn't know how to do something, they know they can ask one of their classmates for help.
Student: Learning Adobe Flash was something I dreaded. I had some struggles with it before on other minor projects. I think the time we use in class to teach everyone an element of Flash was really successful. Before our class tutorials I didn't know about scenes or how they were used I thought you animated your entire movie in one area. The knowledge of scenes made it so my user can click and button and jump and ultimately navigate and interact.
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::