Syllabus : Publication Design :: Modular Font :: Characteristics :: Type Design (lowercase) :: class google drive
.................................................................
Professor: Andrea Herstowski
Office: 353 Chalmers Hall
Office
hours: by appointment
email: herstow@ku.edu
................................................................
:: Links : start following...
:- Type Wolf
:– Font of the Month Club
:– Future Fonts
:– Swiss Typefaces Lab
Rules
:- Thinking with Type
:- Practical Typography
Compendium
:- 25 Type Designers
:- 8 Faces
Find an article
:- I love Typography
:-Typotheque.com
:- Typographica.org
:- Typeroom
:- FontShop News
:- Medium
:- Eye Magazine
:- Shady Characters
:- c-a-s-t
................................................................
:: Short films :: Audio
:- films by Hillman Curtis
:- Type Radio
:- Type Cultur
:- Abstract on Netflix
:- Type@Cooper
:- Type@Paris
..........
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Modular Font: Parts make the Whole
the modular part one | part two | part three |
Any lettering or type is based on a system. Like a moral code for the alphabet, typographic systems are sets of visual rules and guidelines that govern the actions and decisions involved in creating letters. These implicit systems enable characters to work together, by regulating and defining their appearance—dictating their shapes and sizes, how they fit together, and their visual spirit, as well as all other underlying tenets of the letters.

Willi Kunz
A modular typeface is an alphabet constructed out of a limited number of shapes or modules. Modular describes any letter assembled from a limited palette of distinct elements, repeated, flipped and flopped but not scaled. Typically these elements are geometric and simple in shape—square pixels on a digital display or modernist circles, squares, and lines.
Traditionally, modular lettering has responded to the limitations and possibilities of the media used to create it. Today designers are using more ornate, complicated and/or organic forms (modular units) and even physical objects to construct modular letters. They have taken a broader approach to modular letter-forms, pushing the possibilities to create letters from more complicated elements.
Parts make the Whole ask you to use the context of a modular letter construction to create a prototype for a modular font. Your letterforms must be modular: parts of the letters are used to make other letters. You will start by designing letters on a grid of squares or a grid of dots. You may substitute the curves and diagonals of traditional letterforms with gridded and rectilinear elements. Only rules are you can not use handlettering or develop letters based on some existing font, the letters must be constructed. Avoid making detailed “staircases,” which are just curves and diagonals in disguise. Explore your modular system. Once you have defined your stystem, made some letters, refined them to something new, the new will become your system to create all 26 letters of the alphabet. We will work in Adobe Illustrator and you will use the software Glyphs to output your final set of upper or lower case letters as a usible, shareable, font.
Project Learning Objectives
_ understand the anatomy of letterforms/characters/glyphs
_ explore the expressive potential of typography
_ solve communication problems within given parameters
_ methodically document relevant design inspiration and process
_ present and assess work in a visually and verbally articulate manner
_ professionally document outcomes
_ demonstrate exemplary visual craft—hand and digital
_ Adobe Illustrator (pathfinder, clean vectors)
_ Glyphs (beginner level of the Glyphs program)
Lectures
the modular part one | part two | part three |
Project Deliverables
working font (all caps or all lowercase -- not both)
font speciman poster front and back 13 x 19
font mood board 13 x 19
instagram campaign
process book
behance page
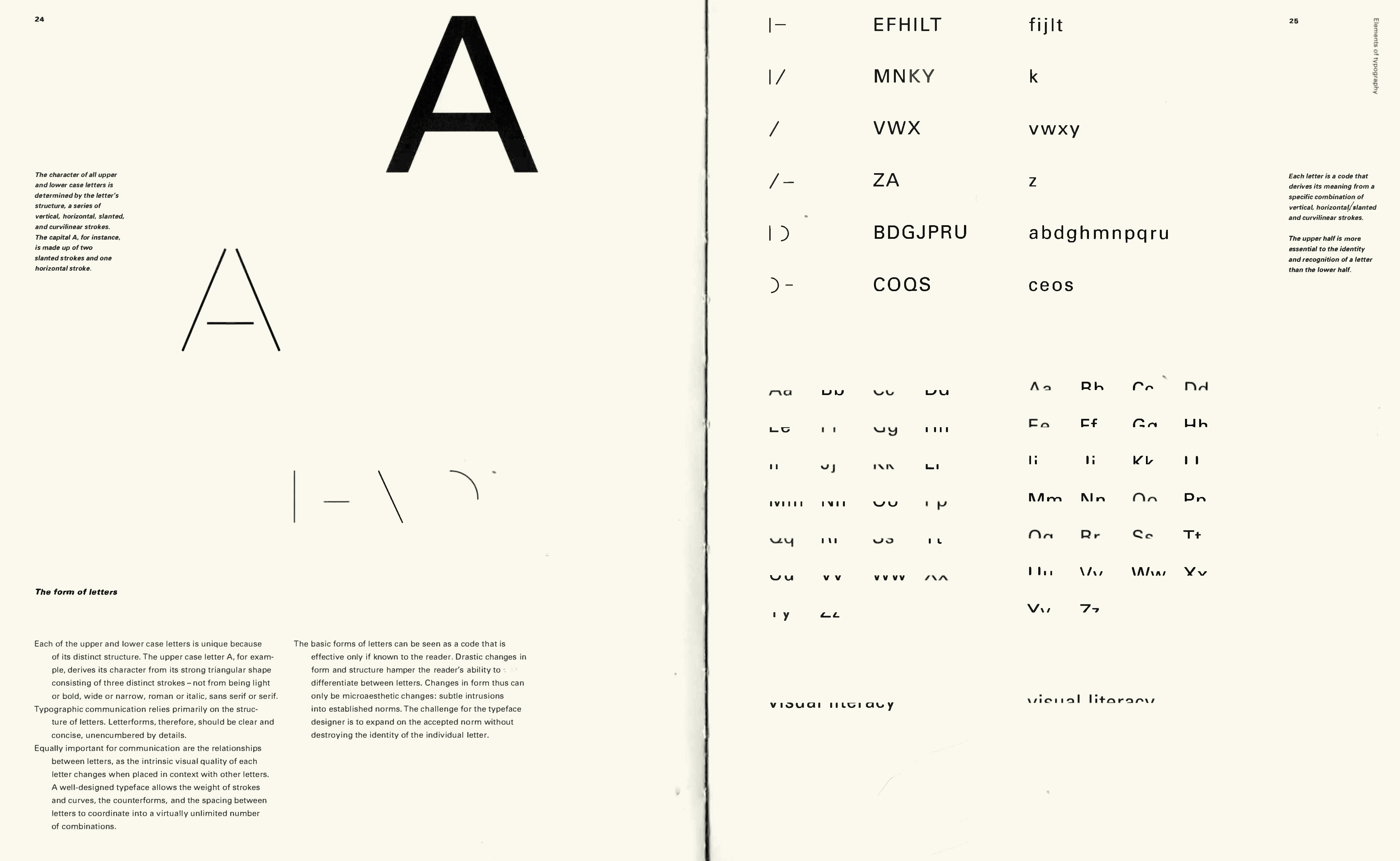
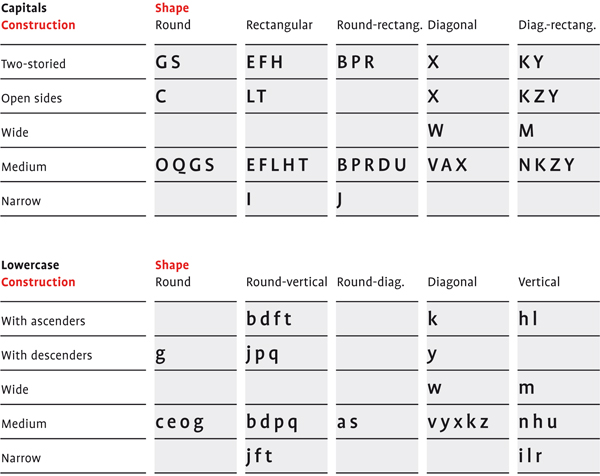
When designing fonts you always start with a few core letters, such as handgloves or hamburg and the you build out from there. As you can note from teh chart below once you have the Cap H you can get the letters E F L T, onc you hvae the B defined you can to the P R. etc. The same principle goes with the loer case. If you start with the h you can easily get to n, u, l, i, m, r. The d give you an idea of the p, b, q... ect.
 letterfountain.com/drawingtofont.html
letterfountain.com/drawingtofont.html
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Software
Adobe Illustrator
Glyphs app: it is MAC only software.
FontSelf: https://www.fontself.com There is a plug in for Illustrator we will try PC peeps that is your only choice.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, September 23
_ Anatomy refresher.pdf
_ Typographic Systems forms of construction.pdf
_ Grids for sketching.pdf
_ letterfountain.com/drawingtofont.html (take notes)
- - - - - -
_ Take a look at + notes:http://apeloig.com/type/typography/
_ This instagram + notes: https://www.instagram.com/muirmcneil/?hl=en
_ This twitter hashtag + notes: https://twitter.com/hashtag/TypeSystemGrid?src=hashtag_click
- - - - - -
_Intro to the project
_ Intro FontStruct, (online Tutorial, more tutorials)
READ: Designing Type: pages 11-12, 19-20, 73-74, 113-114, 135-136 take notes, see google drive)
Before you leave class make sure you understand the homework and the difference between handlettering and constructed letterforms/characters. You can only make constructed modular letterforms.
Getting Started... You can draw all uppercase or lowercase. Try both uppercase may one better for one idea and lowercase for another. The main rule is the letters must be constructed, based on some set of modular forms. Define a set of modular forms and build the letters using only that system. Use as many or few shapes as needed for the set. Build the modular using curves, lines, and shapes that will reappear throughout the font. Keep in mind that smaller grids provide a more limited set of design options. Keep the shapes proportional; do not scale or distort any of the components. Do not overlap the elements or use a white shape knocked out of black forms.All the letters in a typeface are distinct from each other, yet they share many attributes.
HOMEWORK
EXPLORE + CREATE: 25 sets/font ideas, each set has 7 key letters (examples will only be shown in class)
H, E, N, A, O D, G (if you are drawing caps draw them in this order -- should make sense why...
or
n, h, e, a, o, d, g i(f you are drawing lowercase draw them in this order -- should make sense why...
*the a and g can be one story or 2 story try both
yes it is a lot 7 x 25 = 175 so don't wait to start --
25 sets with 7 letters in each set. a set is a design direction.
Don't jam up your pages give your different ideas some space around them.
Work in different sizes/ work in different proportions
.
Organize your sketches while you are working.
Use as many pages as you need to keep things organized and clear. Start by using the handouts to create the your initial studies. Once you get started
you can also create your own grids/parts/ modulars. EXPLORE have fun. This should not be torture. Ugly is awesome. You have to make. The only thing you can't do is hand-letter letterforms. You just can't hand draw letters they have to be constructed. Make sure you know what this means before you start your homework!
You can do all 25 studies by hand (each study has 7 letters in them)
OR
15 studies by hand and 10 in Fonstruct (you have to save and show them). If you hate fontstruct then don't use it! just try and and decide if you LOVE it you can only make 10 different fonts for your homework the rest have to be by hand)
Explore. Should be fun not torture. Fonstruct Shortcuts
** try both don't just draw caps or don't just draw lowercase
Wednesday, September 4
_ Read and take notes: Functionalism and the Grid (look up a few things mentioned, bring notes to class)
*ref: Dutch Type on Google Book
_ Pin-up your 25 different sets of the letters H, O, R, M, S, A, D, G or h, o, r, m, s, a, d, g
_ Lets make the better (taller, wider, add a detail (feature) work in class
_ Illustrator Tutorial (path finder,
outline view = command y,...)
_ Read: romain du roi | the stencil
HOMEWORK
Look over
: romain du roi | the stencil they are just for your information maybe they get you thinking about letterforms in a different constructed way
Choose 3 most successful/interesting studies, put them into illustrator.
Use the template, draw each of your characters carefully and to the correct size, and explore different solutions to letters that are giving you trouble, refine in Illustrator and ...
Add these 6 letters to your 3 font directions: E U N T W Z /or/ e u n t w z
Now try a variation of your favorite set using illustrator can you make it taller, wider, heavier, rounder
(be selective on what you make round. (how cna you make the letters better, more interesting,
** need a bit of an illustrator refresher? WATCH: these | or top 10 illustrator tips |
Print everything out so we can see all the letters and be able to choose your final font direction.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
HALLMARK THIS THURSDAY GO!
September 5: Cat Coquillette : Designer
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, September 9
_ What are somethings you found interesting bout Romain du Roi? The Stencil
_ From your three ideas pick a typeface direction.
_
Have a reason WHY you pick it and make sure you include that reason in your process book.
_
Also what words would you use to describe it? If it had an emotion what would it be? A personality? A brand, product, etc. Have at least 3 words that describe the mood, tone of your letters.
In-class work on the reasons why you picked it and words to describe the letters (you can change them later if in the end if you need to)
HOMEWORK
Finish all the 26 characters: all the lower case OR all the upper case in illustrator. *Make variations of the letters that are giving you trouble. *if the s is giving you trouble then try a few versions of or the g or w or whatever letters now is the time to explore the trouble letters. Remember it might be easy to turn one letter into another one. Do that when possible. Refer to the handout forms of construction.pdf.
*if you are still not happy with your letters take the letters h a n d g l o v e s and explore 2 versions of your font how can it be expanded to a different style (what if): taller? wider? narrower? lighter? bolder? rounder? some detail? Draw them in illustrator. Take the time to do it. How can you make your letters different and maybe better? This is last chance.
Save your illustrator file and now SAVE AS name it something new and merge all your parts and clean up the letters. Make sure things align, get rid of extra points. Make sure you SAVE AS so in case you have to go back you have that file.
Think of a name for your font.
Meet in the 200A lab on Wed we will start to get your illustrator letters into Glyphs.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, September 11
_ Build Illustrator Template, Build font in Glyphs: use this template
_ start with the h. How much did you have to scale it up to go to the cap height? Do you have to move your x-height line? do it. (if it is a cap then you don't need to worry about the x-height)
_ You have to know how much you scaled it up. Do this step over if you don't know -- ask until you have it
-
Scale all your letters up to the correct size and make sure you scale them all same amount. This is key! Do it over if you mess up this step. SCALE THEM THE SAME AMOUNT. Put each letter on its own layer.
_ Start with the letters h o n d g. Get them scaled to size in Illustrator so we can move onto the Glyphs tutorial.
_ Intro to Glyphs
_ start with the letter n, o, d, g get the side barring correct
Intro to Glyphs
Tools
Font
Tabs
Baseline, x-height, cap height, ascender height, descender length.
Copy and paste your o into the o
Cleaning up in Glyphs
Paths -> Correct Path Direction
Paths - > Tidy up Paths
Anchors and Handles
Save your Glyphs File
File Info: Name your font
Copy and past the n
Look at letter spacing the o, n
Can you make your n into your h (or do you have to copy and paste it from Illustrator)
Use the T tool an type in honohn fix the spacing should look even
Copy and past your d
Fix letter space donodh spacing should look even
Can you flip your d to make a p or do you have to copy and paste your p into glyphs
Transform palette
Save often glyphs will crash so SAVE.
Keep copy and pasting your letters into Glyphs if you can flip and flop them then do that — but not required.
Make sure you look at the letter spacing for each letter as you add it to glyphs always test it as you go.
Save often.
Space Glyph define the size.
Export as a font and test it :)
Want more Glyphs Tutorials...
A collection of tutorials are here
HOMEWORK
NICE JOB IN CLASS on WED!!!
Finish getting all your letters into Glyphs if you can use the same letter and copy paste and transform you can do that. If you are copying from Illustrator make sure they are the SAME SIZE before you copy and paste into Glyphs don't scale in Glyphs if you do all your letters will end up slightly different sizes. Export. Turn on as a font.
For Monday Create a letter/landscape document In illustrator. Type out your letters in a pangram as large as you can (no smaller than 72 pt) and set the same pangram in 36 points (same doc). Print it out for class. Lets make sure on Monday that your letters are great so have options. AND start thinking about the front of the poster...
Poster Front: 12 x 18 inches Portrait: So what is interesting about your letters, the constrution the parts? What could be compelling to you or your friends? Pattern? Construction, Modulars, Quote, just words. Explore. I don't want to give you any more direction than that: be inspired by the possiblites by looking at apeloig posters, patterns by MuirMcNeil... ) . Please sketch by hand or on the computer 8-16 different ideas for the front of the poster. You can print them out 2 per page on Letter size paper. HAVE FUN!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, September 16
_ Glyphs: Questions : what do you need help with?
_ how is the letterspacing?
_ crit letters, what are the problem letters?
Poster Overview: Front Looks Cool, Back is Informative
Front of the Font Spec poster: compelling, interesting.
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Fonts: your font
Color: 3 colors + tints or transparency
Grid: relate to the back
Back of Font Speck Poster: informative
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Fonts: your font + secondary typeface (what works with your font)
Color: 2 colors + tints or transparency
Grid: you pick between a 6 or 9 column grid (lets make a grid in class)
Content: Font Name, Your Name, 3 words for the tone/mood. (any) Pangram set at least 72pts tall, entire alphabet set 36pts tall and show and describe the construction of 3 letters.
HOMEWORK
Front of the Font Spec poster: compelling, interesting.
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Fonts: your font
Color: 3 colors + tints or transparency
Grid: relate to the back
Poster Front: Refine 3 different front options... DIFFERENT designs not variaions of 1 design :)
Construction Study
Don't think of this as the poster this is just part of the back of the poster. I need you to just think of it that way first. Take any of these letters h a n d g l o v e s, pick three of them and visually and written describe how they are constructed. How would you diagram it out? Think of how to manuals or exploded views or …. try 4 different ways to diagram the 3 letters. Use the same diagram for the 3 letters, then try a different way that you could diagram and use the 3 letters in that style, hen try a different way that you could diagram and use the 3 letters in that style, repeat) What would be visually cool/dynamic/interesting and informative? Print each set of 3 on a Letter size paper in color if you used color.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, September 18
_ What is working for a front of the poster
_ Which Construction Study is interesting and informative
HOMEWORK
Front of the Font Spec poster: compelling, interesting.
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Fonts: your font
Color: 3 colors + tints or transparency
Grid: relate to the back
Back of Font Speck Poster: informative
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Fonts: your font + secondary typeface (what works with your font)
Color: 2 colors + tints or transparency
Grid: you pick between a 6 or 9 column grid (lets make a grid in class)
Content: Font Name, Your Name, 3 words for the tone/mood. (any) Pangram set at least 72pts tall, entire alphabet set 36pts tall and show and describe the construction of 3 letters.
Design 3 different Front Spec Posters. Three different Fronts. Three different designs for the back (different means differnt from each other -- how can they relate to the front. Make sure you have all the content on the back. Think about SCALE, Tension, Contrast, and on the back make sure you use a grid. Print to fit on 11 x 17.
*if you start putting your process book together remember all the pages should go in the same direction and be the same size. just because it is digital doesn't mean it can be a inconsistent. Also make sure I know what I am looking at. Make dividers or label or ...
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Liquid Death Blitz 20 - 21 DO IT!!!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, September 23
_ Workday (if you participated in the blitz you don't have to come to class -- you get a free pass -- if you want to come and get feedback you are welcome to -- but it is not required. If you didn't participate in the blitz you have to come to class and work.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, September 25
_ Crit poster front and back. Finalize Poster and Behance Post, Instagram ready images...Work on Process Book.
- - - - - - - - - - - - -
INSTAGRAM
For the instagram post use this template.
Save as yourname_1.jpg, yourname_2.jpg, yourname_3.jpg and drop into this folder.
- - - - - - - - - - - - -
PROCESS BOOK
Process Book must be well organized, labeled, name on it!.
Make sure you include: Your name, Project Description, Project Overview, all of the process, notes you took, construction, final product. You can hand it in physically or you can create a pdf of all your process. (**All the homework, feedback, class notes etc go in to the process book.)
*process book
don't for get a title page, project description (what was the project), project overview (your thoughts on the project), all your process (all of it! organized by date)
- - - - - - - - - - - - -
POSTER
Font Spec Poster 12 x 18 100# card stock Jayhawk Ink (not open on Sunday's so get your file to them on Sat. -- it is not Jayhawk Inks responsibility to print your file on demand -- you need to get it to them before Monday Morning).
*if your colors are intense and you want them intense they you will have to print on the Epsons in the lab. More expensive but it will give you the color punch you want.
** JAYHAWK INK print 2 copies front to back (2 copies of the poster)
** If you are printing on the EPSON print 2 copies of the FRONT and 1 copy of the back
- - - - - - - - - - - - -
BEHANCE
Post on Behance: You have to TRANSLATE (take the pieces from your poster reorder, size, organize it work as a 1400 wide (as long as you need) behance post. Everything that is on your poster front and back has to be on the behance post. Take your illustrator file, save as, change the dimensions and redesign it. Will take time but you have all the parts. Don't forget to use a grid -- it will be notable if you don't.
- - - - - - - - - - - - -
DIGITAL FILES
_ YourName_FontSpecPoster.pdf
_ YourGlyphsFile (will grade it for CRAFT)
_ YourFont.otf (not the Glyphs file the font file)
_ If you created a pdf of your process book hand in your pdf or hand in as a spiral bound book.*
_ 3 instagram ready images save as yourname_1.jpg, yourname_2.jpg, yourname_3.jpg (
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, September 30: PROJECT DUE
HAND IN POSTER
2 copies of your poster
Make a folder with your name and upload your folder into this Class Google Drive
HAND IN DIGITAL FILES
_ YourName_FontSpecPoster.pdf
_ YourGlyphsFile (will grade it for CRAFT)
_ YourFont.otf (not the Glyphs file the font file)
_ If you created a pdf of your process book hand in your pdf or hand in as a spiral bound book.*
_ 3 instagram ready images save as yourname_1.jpg, yourname_2.jpg, yourname_3.jpg drop into this folder.
Intro next project (you move to Alex's room for the next project). And then back to me for project 3.