Syllabus :: Modular Font :: Long Read :: Class Google Drive
.................................................................
Professor: Andrea Herstowski
Office: 353 Chalmers Hall
Office
hours: by appointment
email: herstow@ku.edu
Professor: Alex Anderson
Office: 353 Chalmers Hall
Office
hours: by appointment
email: alex-anderson@ku.edu
................................................................
:: Links : start following...
:- Type Wolf
:– Font of the Month Club
:– Future Fonts
:– Swiss Typefaces Lab
Rules
:- Thinking with Type
:- Practical Typography
Compendium
:- 25 Type Designers
:- 8 Faces
Find an article
:- I love Typography
:-Typotheque.com
:- Typographica.org
:- Typeroom
:- FontShop News
:- Medium
:- Eye Magazine
:- Shady Characters
:- c-a-s-t
................................................................
:: Short films :: Audio
:- films by Hillman Curtis
:- Type Radio
:- Type Cultur
:- Abstract on Netflix
:- Type@Cooper
:- Type@Paris
..........
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Modular Font: Parts make the Whole
the modular part one | part two | part three |
Any lettering or type is based on a system. Like a moral code for the alphabet, typographic systems are sets of visual rules and guidelines that govern the actions and decisions involved in creating letters. These implicit systems enable characters to work together, by regulating and defining their appearance—dictating their shapes and sizes, how they fit together, and their visual spirit, as well as all other underlying tenets of the letters.

Willi Kunz
A modular typeface is an alphabet constructed out of a limited number of shapes or modules. Modular describes any letter assembled from a limited palette of distinct elements, repeated, flipped and flopped but not scaled. Typically these elements are geometric and simple in shape—square pixels on a digital display or modernist circles, squares, and lines.
Traditionally, modular lettering has responded to the limitations and possibilities of the media used to create it. Today designers are using more ornate, complicated and/or organic forms (modular units) and even physical objects to construct modular letters. They have taken a broader approach to modular letter-forms, pushing the possibilities to create letters from more complicated elements.
Parts make the Whole ask you to use the context of a modular letter construction to create a prototype for a modular font. Your letterforms must be modular: parts of the letters are used to make other letters. You will start by designing letters on a grid of squares or a grid of dots. You may substitute the curves and diagonals of traditional letterforms with gridded and rectilinear elements. Only rules are you can not use handlettering or develop letters based on some existing font, the letters must be constructed. Avoid making detailed “staircases,” which are just curves and diagonals in disguise. Explore your modular system. Once you have defined your system, made some letters, refined them to something new, the new will become your system to create all 26 letters of the alphabet. We will work in Adobe Illustrator and you will use the software Glyphs to output your final set of upper or lower case letters as a usable, shareable, font.
Project Learning Objectives
_ understand the anatomy of letterforms/characters/glyphs
_ explore the expressive potential of typography
_ solve communication problems within given parameters
_ methodically document relevant design inspiration and process
_ present and assess work in a visually and verbally articulate manner
_ professionally document outcomes
_ demonstrate exemplary visual craft—hand and digital
_ Adobe Illustrator (pathfinder, clean vectors)
_ Glyphs (beginner level of the Glyphs program)
Lectures
the modular part one | part two | part three | romain du roi | the stencil
Project Deliverables
working font (all caps or all lowercase -- not both)
font specimen poster front and back 12 x 18
process book
behance page
Technical Specs for Poster
Program: Adobe Illustrator
Page size 12 x 18 Portrait (tall not horizontal)
Font: your font + secondary font
Color: 3 colors + tints or transparency + black and white
Grid: 6 or 9 column or relate to front
Front of the Font Spec poster:
compelling, interesting... can be a pattern, a phrase, word(s), experimental... only thing you can't do is distort the type but you can cut it, crop it, repeat forms, shapes -- just no warping or things like that.
Back of Font Speck Poster: informative
Content: Font Name, Your Name, 3 words for the tone/mood. (any) Pangram set at least 72pts tall, entire alphabet set 36pts tall and show and visually (and written) describe the construction of 3 letters.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Software
Adobe Illustrator: we will be using it a lot so if you rusty please watch some skillshare videos or lynda.com
Glyphs app: it is on the school machines -- it is MAC only software.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -


Fred Smeijers is a Dutch graphic, type designer and writer.
- Watch https://adobe.eyedo.com/fr-FR/#!/Live/Detail/16423 (11:15 -
 letterfountain.com/drawingtofont.html
letterfountain.com/drawingtofont.html
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, September 30
_ Anatomy refresher.pdf
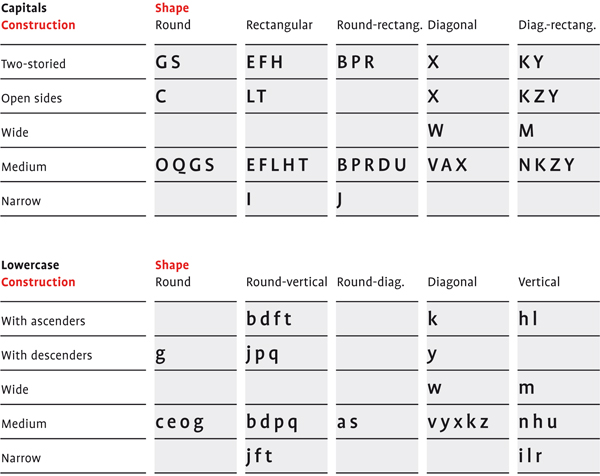
_ Typographic Systems forms of construction.pdf | letter model
- Watch https://adobe.eyedo.com/fr-FR/#!/Live/Detail/16423 (11:15 -
_ Grids for sketching.pdf
_ letterfountain.com/drawingtofont.html (take notes)
_ Intro FontStruct, (online Tutorial, more tutorials)
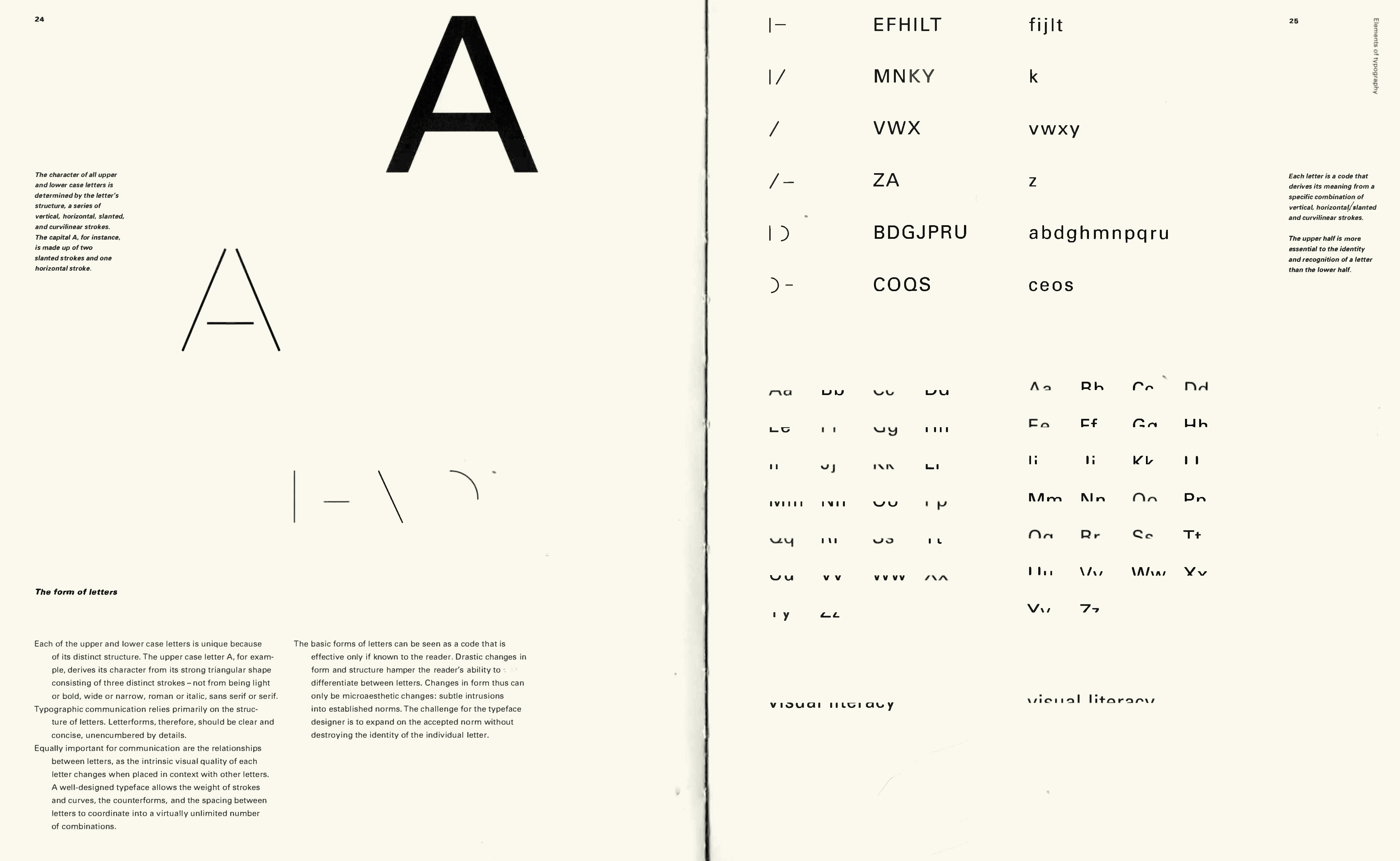
When designing fonts you always start with a few core letters, such as handgloves or hamburg and the you build out from there. As you can note from the chart below once you have the Cap H you can get the letters E F L T, once you have the B defined you can to the P R. etc. The same principle goes with the lower case. If you start with the h you can easily get to n, u, l, i, m, r. The d give you an idea of the p, b, q... etc.
Getting Started... You can draw all uppercase or lowercase. Try both upper case may one better for one idea and lower case for another. The main rule is the letters must be constructed, based on some set of modular forms. Define a set of modular forms and build the letters using only that system. Use as many or few shapes as needed for the set. Build the modular using curves, lines, and shapes that will reappear throughout the font. Keep in mind that smaller grids provide a more limited set of design options. Keep the shapes proportional; do not scale or distort any of the components. Do not overlap the elements or use a white shape knocked out of black forms. All the letters in a typeface are distinct from each other, yet they share many attributes.
HOMEWORK
READ: Romain dew Roi | the stencil (take notes be ready to discuss)
READ: Designing Type: pages 11-12, 19-20, 73-74, 113-114, 135-136 (take notes, sending link to you via email)
TRY: Fontstruct, (Online Tutorial, more tutorials)
EXPLORE + CREATE: 25 different fonts with 5 letters in each font (here are some xamples)
Start by using the given grids and only designing a few letters letters (all caps OR all lowercase). Use the time to wrap your head around how to use, manipulate the grid, how to create your own modulars, explore how tall and thin a typeface can be or how bold, short and thick, tall and thick, short and thin... *letters have to be filled not outlined. letters have work in black only. one color not multiple colors.
H, O, R, M, G
or
h, o, r, m, g
Based on what you did in class / what you learned in class finish 25 studies/sets (all 8 letters need to be used in each study). Organize your sketches while you are working. Use as many pages as you need to keep things organized and clear. Start by using the handouts to create the your initial studies. Once you get started
you can also create your own grids/parts/ modulars. EXPLORE have fun. This should not be torture. Ugly is awesome. You have to make. The only thing you can't do is hand-letter letter forms. You just can't hand draw letters they have to be constructed. Make sure you know what this means before you start your homework!
You can do all 25 studies by hand (each study has 8 letters in them)
OR
15 studies by hand and 10 in Fonstruct (you have to save and show them). If you hate construct then don't use it! just try and and decide if you LOVE it you can only make 10 different fonts for your homework the rest have to be by hand)
Explore. Should be fun not torture.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, Oct 2
_ What are somethings you found interesting about Romain dew Roi? The Stencil?
_ Pin-up your 25 different sets of the letters
_ Lets make the better (taller, wider, add a detail (feature) work in class
_ Illustrator Tutorial (path finder,
outline view = command y,...)
HOMEWORK
Step 1: Choose 3 most successful/interesting studies, put them into illustrator.
Use the template, draw each of your characters carefully and to the correct size, and explore different solutions to letters that are giving you trouble, refine in Illustrator and ...
Step 2: Add these letters to your 3 font directions: S A D E U N T W Z /or/ s a d e u n t w z
Step 3: Now try 3 variations your favorite direction using illustrator can you make it taller, wider, heavier, rounder
(be selective on what you make round. (how can you make the letters better, more interesting. You can try 3 variations of one direction or 1 variation for 3 different directions. You need 3 variations total.
** need a bit of an illustrator refresher? WATCH: these | or top 10 illustrator tips |
Print everything out so we can see all the letters and be able to choose your final font direction.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
HALLMARK THIS THURSDAY: Tucker Trotter, Dimensional Innovations
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, October 7
_ From your three ideas pick a typeface direction.
_
Have a reason WHY you pick it and make sure you include that reason in your process book.
_
Also what words would you use to describe it? If it had an emotion what would it be? A personality? A brand, product, etc. Have at least 3 words that describe the mood, tone of your letters.
n-class work on the reasons why you picked it and words to describe the letters (you can change them later if in the end if you need to)
HOMEWORK
Finish all the 26 characters: all the lower case OR all the upper case in illustrator. *Make variations of the letters that are giving you trouble. *if the s is giving you trouble then try a few versions of or the g or w or whatever letters now is the time to explore the trouble letters. Remember it might be easy to turn one letter into another one. Do that when possible. Refer to the handout forms of construction.pdf.
*if you are still not happy with your letters take the letters h a n d g l o v e s and explore 2 versions of your font how can it be expanded to a different style (what if): taller? wider? narrower? lighter? bolder? rounder? some detail? Draw them in illustrator. Take the time to do it. How can you make your letters different and maybe better? This is last chance.
Save your illustrator file and now SAVE AS name it something new and merge all your parts and clean up the letters. Make sure things align, get rid of extra points. Make sure you SAVE AS so in case you have to go back you have that file.
*take this step seriously the clean them up if you don't know if you are doing it please ask!
Think of a name for your font.
Meet in the 200A lab on Wed we will start to get your illustrator letters into Glyphs.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, October 9
_ Build Illustrator Template, Build font in Glyphs: use this template
_ start with the h. How much did you have to scale it up to go to the cap height? Do you have to move your x-height line? do it. (if it is a cap then you don't need to worry about the x-height)
_ You have to know how much you scaled it up. Do this step over if you don't know -- ask until you have it
-
Scale all your letters up to the correct size and make sure you scale them all same amount. This is key! Do it over if you mess up this step. SCALE THEM THE SAME AMOUNT. Put each letter on its own layer.
_ Start with the letters h o n d g. Get them scaled to size in Illustrator so we can move onto the Glyphs tutorial.
_ Intro to Glyphs
_ start with the letter n, o, d, g get the side barring correct
Intro to Glyphs
Tools
Font
Tabs
Baseline, x-height, cap height, ascender height, descender length.
Copy and paste your o into the o
Cleaning up in Glyphs
Paths -> Correct Path Direction
Paths - > Tidy up Paths
Anchors and Handles
Save your Glyphs File
File Info: Name your font
Copy and past the n
Look at letter spacing the o, n
Can you make your n into your h (or do you have to copy and paste it from Illustrator)
Use the T tool an type in honohn fix the spacing should look even
Copy and past your d
Fix letter space donodh spacing should look even
Can you flip your d to make a p or do you have to copy and paste your p into glyphs
Transform palette
Save often glyphs will crash so SAVE.
Keep copy and pasting your letters into Glyphs if you can flip and flop them then do that — but not required.
Make sure you look at the letter spacing for each letter as you add it to glyphs always test it as you go.
Save often.
Space Glyph define the size.
Export as a font and test it :)
Want more Glyphs Tutorials...
A collection of tutorials are here
Tips
Tips on Spacing.pdf
Tips on Drawing Vectors.pdf
*Want to draw another weight or width or style?
Watch
HOMEWORK
Finish getting all your letters into Glyphs. Clean up your letters as you go! get rid of extra points. AND space your letters as you put them in. Start with HOHOO or nonoo then put your letter in between HO or no. If you can use the same letter and copy paste and transform you can do that. If you are copying from Illustrator make sure they are the SAME SIZE before you copy and paste into Glyphs don't scale in Glyphs if you do all your letters will end up slightly different sizes. Export. Drop your font file into FontBook and then you can use it as a font in Illustrator or Photoshop or InDesign
For Wednesday Create a letter/landscape document In illustrator. Type out your letters in a pangram as large as you can (no smaller than 72 pt) and set the same pangram in 36 points (same doc). Print it out for class. Lets make sure on Monday that your letters are great so have options.
AND start thinking about how to promote your font...
Compelling image : So what is interesting about your letters, the construction the parts? What could be compelling to you or your friends? Pattern? Construction, Modulars, Quote, just words. Explore. I don't want to give you any more direction than that: be inspired by the possibilities by looking at apeloig posters, patterns by MuirMcNeil... ). Please sketch by hand or on the computer 16 different ideas. USE this proportion 10 inches wide and 5 inches tall. You can print 2 per page and shrink to fit onto 8.5x11.
Teaching us how you use the modular. Focus on teaching us how you have constructed your letters. Show the construction of 1 letter in 3 - 5 steps, step by step viusal directoins on how to construct the lettter, try and come up with interesting ways to step us through the construction. You need to think about :). Show us how you use the modular for to make your letters. Sketch out at least 10 different ways to teach us how you constructed a letter (this will be animated later so maybe that helps with idead. Print them out.
For Wednesday show all your homework printed out. Can be printed half size.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Monday, October 14 and 15 Fall Break
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, October 16
_ Glyphs: Questions : what do you need help with?
_ how is the letterspacing?
_ crit letters, what are the problem letters?
_ create simple animated gifs
_ Crit posters
HOMEWORK
Design 3 completely different ways to show off your font in a digital experience, ie Behance. Create an at least 2 animated gifs per direction. Use TYPE only for your imagery no photos or illustrations.
Behance Post needs to include: Font Name, 3 characteristics (point them out), compelling image (patter, word, phrase) modular formula we have to see it, pangram large, all the letters small.. use as much vertical space as you need.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
HALLMARK THIS THURSDAY: Alisa Wolfson, chicago
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, October 21
_ Design Behance Presentation
_ Glyph cleanup
HOMEWORK
Refine Behance post and animations.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Wednesday, October 23
Crit Behance post and animations *have your work up on Behance so we can crit it in context.
- - - - - - - - - - - - -
INSTAGRAM
For the instagram post use this template.
Save as yourname_1.jpg, yourname_2.jpg, yourname_3.jpg and drop into this folder.
- - - - - - - - - - - - -
PROCESS BOOK
Process Book must be well organized, labeled, name on it!.
Make sure you include: Your name, Project Description, Project Overview, all of the process, notes you took, construction, final product. You can hand it in physically or you can create a pdf of all your process. (**All the homework, feedback, class notes etc go in to the process book.)
*process book
don't for get a title page, project description (what was the project), project overview (your thoughts on the project), all your process (all of it! organized by date) examples: Juna | Anna | Erin | Monica |
- - - - - - - - - - - - -
Due READ CARFULLY IT IS ALL DUE
__ YourName_behance.pdf (save your illustrator file as a pdf)
__ Print your behance post on the Epson to fit no longer than 42inches long) we need it for the review.
__ Put your behance link on the google dirve)
__ YourFont.otf (the font file)
__ Your Glyphs file (make sure the letters are drawn cleanly)
__ If you created a pdf of your process book hand in your pdf or hand in as a spiral bound book.*
__ 3 instagram ready images save as yourname_1.jpg, yourname_2.jpg, yourname_3.jpg
(so on the google drive make a folder with your name and inside it put...)
1) pdf of your behance post
2) glyphs file
3) font file.otf
4) pdf of your process book (unless you are handing it in as a hard copy)
different folder for 5) 3 instagam images
different link for your 6) behance link google sheet is here
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Monday, October 28: PROJECT DUE (see above)
Intro next project (you move to Alex's room for the next project). And then back to me for the last project.